
Decentraleyes简介
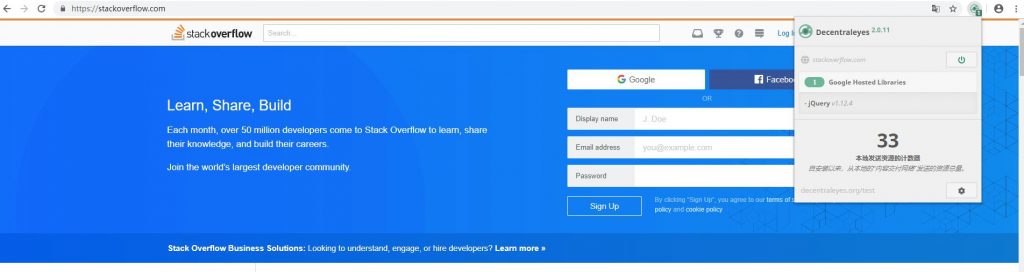
Decentraleyes插件都是事先将一些第三方库文件在本地加载,当打开网页遇到使用其他第三方库文件时,马上进行拦截并从本地进行加载,这样就可以大大地提高网页的加载速度。
目前已经支持 Google Hosted Libraries, Microsoft Ajax CDN, CDNJS (Cloudflare), jQuery CDN (MaxCDN), jsDelivr (MaxCDN), Yandex CDN, Baidu CDN, Sina Public Resources, 及 UpYun Libraries,有不少国内的 CDN。而支持的库更是包括了 AngularJS, Backbone.js, Dojo, Ember.js, Ext Core, jQuery, jQuery UI, Modernizr, MooTools, Prototype, Scriptaculous, SWFObject, Underscore.js 及 Web Font Loader,基本上主流使用的第三方库都包含在内了。
Decentraleyes for chrome 插件
此插件需要先到github进行下载: https://github.com/Synzvato/decentraleyes .不过由于微软收购了github,这个作者把项目迁移到了其他地方。最新版可以到这个地方下载:https://git.synz.io/Synzvato/decentraleyes
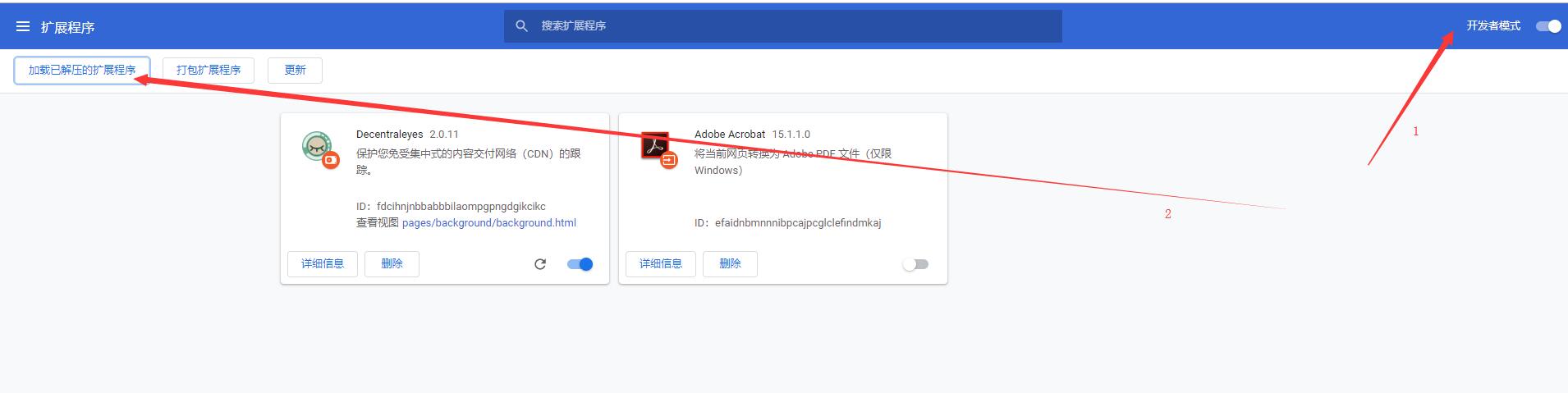
下载源码解压后放到任何一个盘符,进入谷歌浏览器“扩展程序”功能后并开启开发者模式。通过“加载已解压的扩展程序”功能选择之前下载的源码并开启。

这样就完成了关于Decentraleyes for chrome的设置。因为不能访问谷歌浏览器应用市场,所以使用这种折中的方案。至于为什么不使用已经打包的插件,因为未经过谷歌认真的打包插件不受信任,谷歌浏览器新版本已经不支持了,所以使用了源文件方式达到这一目标。

Decentraleyes for Firefox 插件

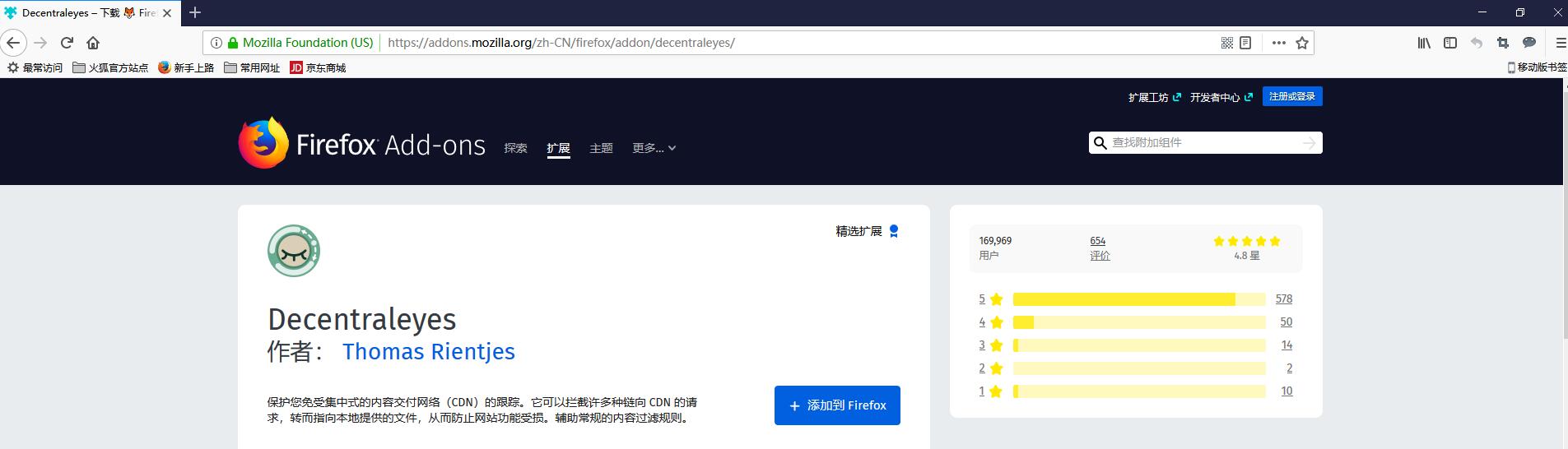
下载地址:https://addons.mozilla.org/zh-CN/firefox/addon/decentraleyes/
使用火狐浏览器访问此地址并点击“添加到Firefox”等待完成即可。
转载请注明:清风亦平凡 » 网页加速插件Decentraleyes
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏



